工欲善其事必先利其器,至理名言啊!
当你准备开始写一篇博客的时候,你会发现其实涉及到的东西还是很多的,尤其是写公众号。你会需要编辑器、图片管理、画图、录屏等等,这些其实找好了熟练的工具,可以帮你节约很多的时间。
开始写公众号以来,接触了很多能帮助我提高效率的写作工具,最后留下了一些比较顺手的,推荐给大家。
本身使用的 Mac 环境,所以这只是从我实际的情况出发,来推荐一些工具,其他平台我想应该也有类似的替代产品。
Markdown
Markdown 是一种轻量级的标记语言,它允许人们 “使用易读易写的纯文本格式编写文档” ,然后可以方便的转换成其他的格式,例如 HTML 或者 PDF。
而写技术博客,首选推荐使用 Markdown,语法简单,可以让你专注写作。并且基本上主流的博客平台,全部提供支持 Markdown 语法的编辑器,写好了就直接复制进去就可以了。
Markdown 的语法非常简单,基本上看看文档,一会儿就能上手,最常用的命令就那么几个,用一用基本上就熟练了。
这里就不做过多的介绍了。
Typora编辑器
说到使用 Markdown 来编写文章,一定要挑一个好用的编辑器,这里推荐使用 Typora ,它是一个免费的、跨平台的 Markdown 编辑器,并且所见即所得,可以说是非常的好用!
我选择 Typora 来写作的一方面原因是因为它本身就很好用,另外一个原因是它渲染的效果,是可以直接应用在微信公众号编辑器内的,对于微信公众号,非常的友好,直接复制粘贴,然后微调一下换行和空格什么的就可以用,这也是我不太需要关注排版的一个原因。
Typora 可以直接在官网下载到。
Typora 对 Mac Book Pro 上的 Touch Bar,适配的也非常好,提供了不少样式的快捷键,让我使用起来也方便不少,我最喜欢它的引入图片的快捷键,直接能调起文件夹让我选择本地,非常好用。
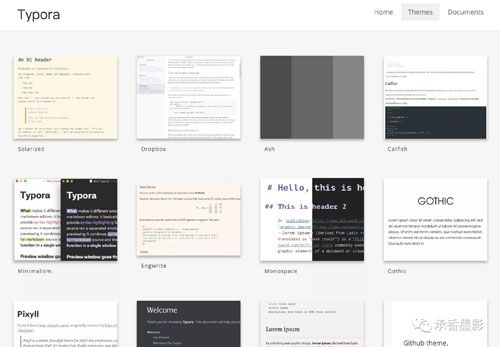
而 Typora 本身提供了很多 Theme 的样式用于渲染,这些都可以在官网上进行下载!
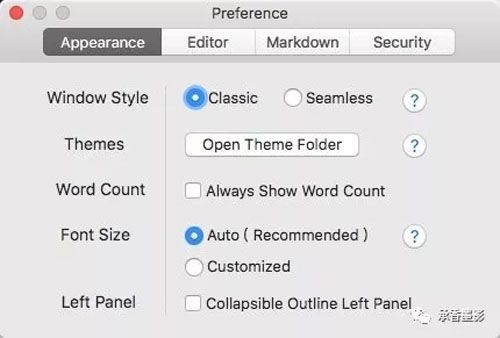
我们将下载好的 Theme 文件,直接放在 Typora 的对应目录下,就可以识别,找不到目录可以通过 Preferences 进入。
假如推荐的主题依然无法满足你的要求,你可以找一个顺眼的,然后自己去编辑它的 css 样式,例如我现在的模板,就是我自己定义的样式。不过我根据我的需要,修改了一些细节。
当你想要按照自己的需要,自定义样式的时候,你最好在公众号的编辑器中,实验预览一下最终的效果,因为据我所知有一些样式在公众号里是不生效的,而且个别地方会平白多出一些换行,这个其实问题不大,编辑的时候自己读一遍,把一些细节微调一下就好了。
需要注意的是,从 Typora 中复制出去的时候需要直接复制才可以携带样式,这种方式对公众号之类的有效。而如果是掘金、CSDN 之类的,本身提供了 Markdown 的编辑器,就需要右键选择 "Copy As Markdown",来复制 Markdown 原格式的文本。
图床工具
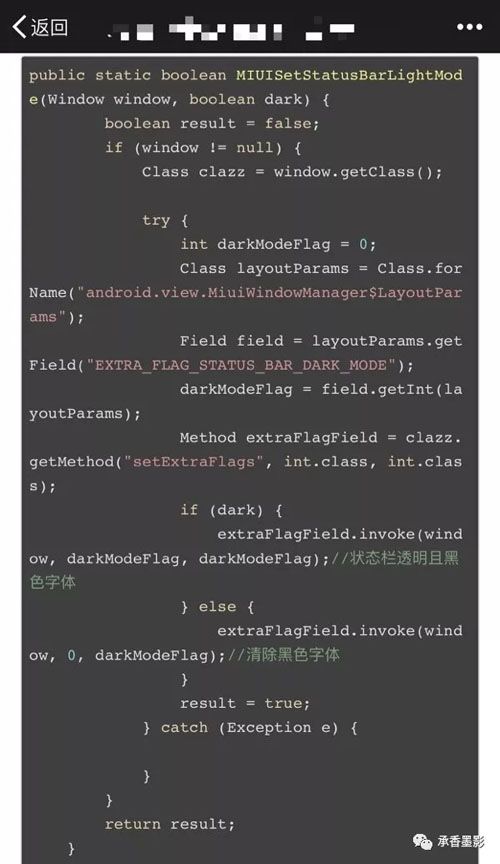
我想一个让人易于阅读的博客,一定会包含一些截图,因为公众号里对代码的支持不太好,所以我文章中的代码片段,全部以截图的形式发布,这样可以保留原本的样式,方便阅读。
既然用到了图片,而在 Typora 中,可以支持本地路径或者网络图片地址,多数情况下,我们希望有一个图床能帮我们存放这些图片,这样可以方便我们直接在 Markdown 中使用它。
我这里推荐一个 Mac 下的图床工具,iPic。
1、iPic 的基本使用
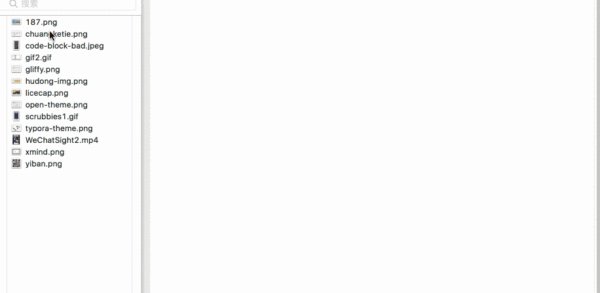
iPic 使用起来非常好用,支持拖拽上传本地图片和快捷键上传剪切板里的图片,最终会把上传好的图片,在剪切板中,生成一个 Markdown 的标签,我们直接粘贴就可以使用。
这个 Gif 做的不太好,因为没法录制下 Mac 顶部状态栏的效果,大家凑合看吧。iPic 会在顶部提供一个快捷方式,我们这里讲图片拖拽上去,它就会自动上传,我们直接在 Typora 里就可以通过粘贴快捷键使用上传后的图片。
iPic 默认情况下,会使用新浪图床保存图片,当然你可以配置成其它你自己购买的图片服务器。这里推荐不要修改它,因为新浪图床的图片地址,在公众号中是可以直接显示的(复制可用),其它地址的图片,我没有亲自试验过。
2、iPic 配合 Typora
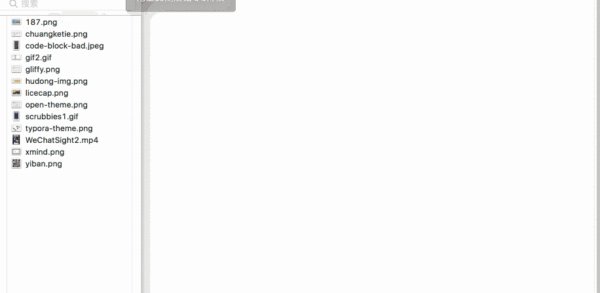
iPic 还有一个非常好用的功能,只需要进行一些简单的配置,就是它可以配合 Typora 直接批量上传当前文档中的图片。
我通常的做法是,写文档的时候,在 Typora 中,设置一个相对路径,文章中使用的所有图片从本地文件夹引用。
然后编辑完文章之后,再使用 Edit → Image Tools → Upload Local Images via iPic ,选择使用 iPic 上传,Typora 就可以直接帮我们把当前的 .md 文件中,引用的本地图片,通过 iPic 上传,并自动替换 Typore 中对应的图片地址,非常的方便。
使用这个功能,有个缺点就是不太稳定。如果遇到失败的情况,可以关闭文件,然后再打开,什么都不要编辑直接上传,就好了。
3、iPic 的缺点
它有一个缺点就是对 Gif 图的适配不是很好,上传之后就变成了一个静态图,所以如果你文章内有 Gif 图的话,就需要在对应平台的编辑器内单独上传一遍!
录屏工具
录屏其实就分两种了,一种是手机录屏,另外一个就是电脑录屏。
录屏工具很多,一般都会录制成一个 mp4,不过为了在博客中方便显示,我会把视频转换成一个 Gif 图。
对于 Android 设备来说,可以直接使用 Android Studio 中的录屏功能,录制成一个 MP4,之后再将它转换成一个 Gif 图。
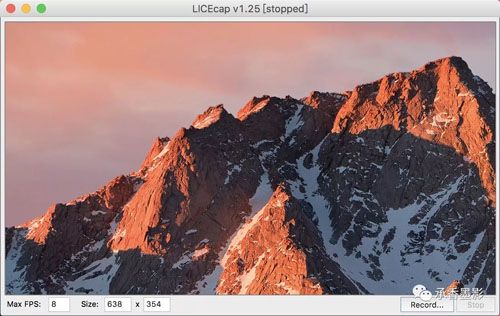
将视频转换成 Gif ,推荐使用 LICEcap,其实就是播放视频的同时,进行录屏。
LICEcap 的界面非常的简洁,它提供了一个透明的对话框,在其中包裹的内容,就是最终生成的 Gif 图的内容,在这个过程中,它会记录对话框中包裹内容的变化。
作图工具
在公众号中写文章,每篇文章都需要配一个封面图(头图)。
如果你对这个要求不高的话,其实是可以随便找一张好看的图片,公众号里设置封面图的时候有辅助工具,可以帮你直接裁剪图片到需要的尺寸。
而对这个图有要求的话,这里推荐一个作图工具:创客贴。
创客贴,可以帮你制作各种尺寸的图片,并且也有一些自媒体平台,适合的图片尺寸,直接编辑使用就好了。我公众号文章的所有封面图,都是使用创可贴制作的。
不过创可贴还可以制作一些其他的活动图,例如我前段时间推荐 安晓辉 的《程序员的成长课》,就使用创可贴做了一个活动图,放在文章底部,效果也还不错!
代码块
前面提到,在公众号文章中,其实对代码块的适配并不好,会出现一些强制换行的问题。
对代码强制换行的处理,非常的影响阅读,并且早期的解决办法,只能解决单一平台,例如解决了 iPhone ,Android 下就肯定有问题,或者反之也一样。
我最开始的处理方式是直接使用截图,而有了 iPic 之后,代码截图我就不需要一张一张在后台上传,编辑成本就降低了很多。
可使用代码截图,虽然对排版会比较友好一些,但是对于阅读的人,想要复制出来就只能自己再在 IDE 中敲一遍。如果你对代码块是否可复制这一点,有要求的话,这里再推荐一个插件:壹伴。
壹伴 是一个公众号的 Chrome 扩展插件,如果你有心想要运营你的公众号,壹伴 是一个不错的工具,推荐给你。
壹伴 在代码块这一点上,做了很好的适配,可以让 iPhone 和 Android 手机上预览,达到一致的体验。
壹伴 是由公司发布并维护的,免费的功能已经很好用了。如果你对 壹伴 有兴趣,我这里有个推荐码,通过我这个二维码进行注册,你我都可以获得一个月的高级会员。
它还提供了很多高级功能,可以让你运营公众号更方便,如果有兴趣,可以先扫码了解一下。
流程图
一图胜千字,有时候对于一些流程比较复杂的内容,绘制一个流程图,再配合简单的文字描述,就非常清晰了。
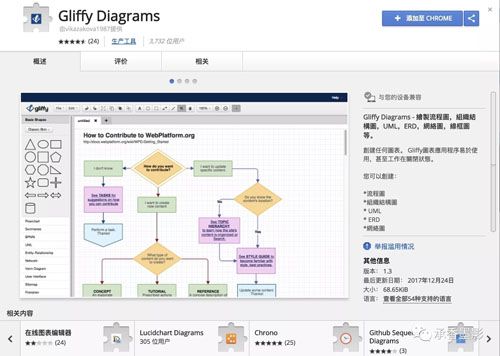
绘制流程图,这里推荐一个 Chrome 插件 ,Gliffy Diagrams。
安装就可用,使用起来也非常的简单,花几分钟熟悉一下就可以上手。
脑图
脑图也很火,用于梳理一些概念和知识非常的有用。
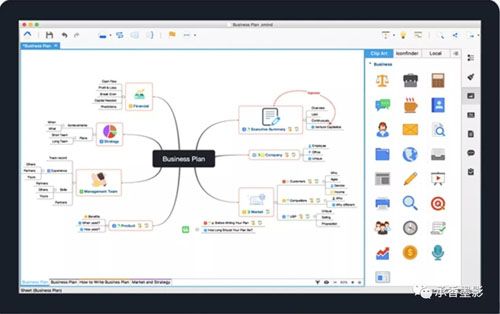
暂时我没有在博客中使用到脑图,这里也推荐一个非常好用的脑图工具:XMind 。
XMind 非常好用,多平台支持,我是 Mac + iPhone 上都下载安装了。不过如果不方便安装 XMind 的话,可以试试百度脑图或者其他的替代产品。
小结
本文推荐的工具,全部是基于我自己写博客的过程中,使用的一些比较顺手的工具。



 这些工具,让你写博客的时候,只需要专注写作!
这些工具,让你写博客的时候,只需要专注写作!